I’ve been looking for a way to filter out any posts that don’t include the current user ID in the nested values of firebase, it has been far far more difficult than I could have anticipated. I wanted to create a filter an ng-repeat directive to show only the autherised user by doing the following:
<div class="meeting" ng-repeat="(key, meeting) in meetings | filter:'user:authUser.uid'">
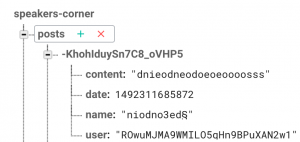
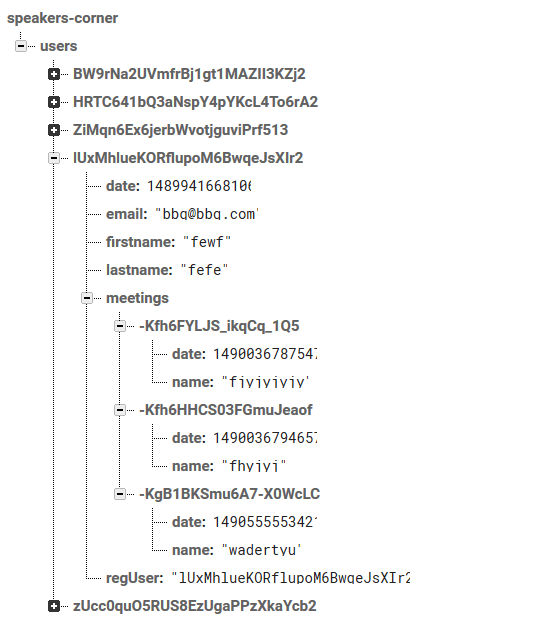
I thought this would scan the posts that ng-repeat pulls as an array and filter any posts that don’t include the user’s ID in the user value as it shows in firebase:
As you can see the user variable contains the hash for the user id, shown in javascript as authUser.uid. Of course I thought I would have to convert the user ID to a variable to use with the HTML I inserted the ng-repeat directive into, so I wrote the following.
Javascript: var userID=authUser.uid
HTML: <div class="meeting" ng-repeat="(key, meeting) in meetings | filter:'userID'">
But this didn’t work either, and neither did any variation of it, so I began researching how to create a filter and found a way to filter using Javascript here, hoping I could filter without pulling all data from firebase:
Javascript:
var meetings = new Firebase("https://speakers-corner.firebaseio.com/")
.orderByChild('user')
.equalTo(authUser.UID);
HTML: <div class="meeting" ng-repeat="(key, meeting) in meetings>
But this didn’t work, so I began working on how I could use queries from the Firebase API:
This is information I took from the Firebase documentation and added some more code into Firebase:
Javascript:
$scope.meetings = function() {
var filterPosts = new Firebase('https://speakers-corner.firebaseio.com/');
var userFiler = $firebaseArray(filterPosts);
userFilter.$ref().orderByChild("user").equalTo(authUser.uid){
}
});
};
This isn’t exactly what I wrote but at the time I was focused on fixing this problem, it didn’t work of course, Firebase documentation tells you to order the results before filtering, which is why I included ‘orderByChild’ before ‘equalTo’.
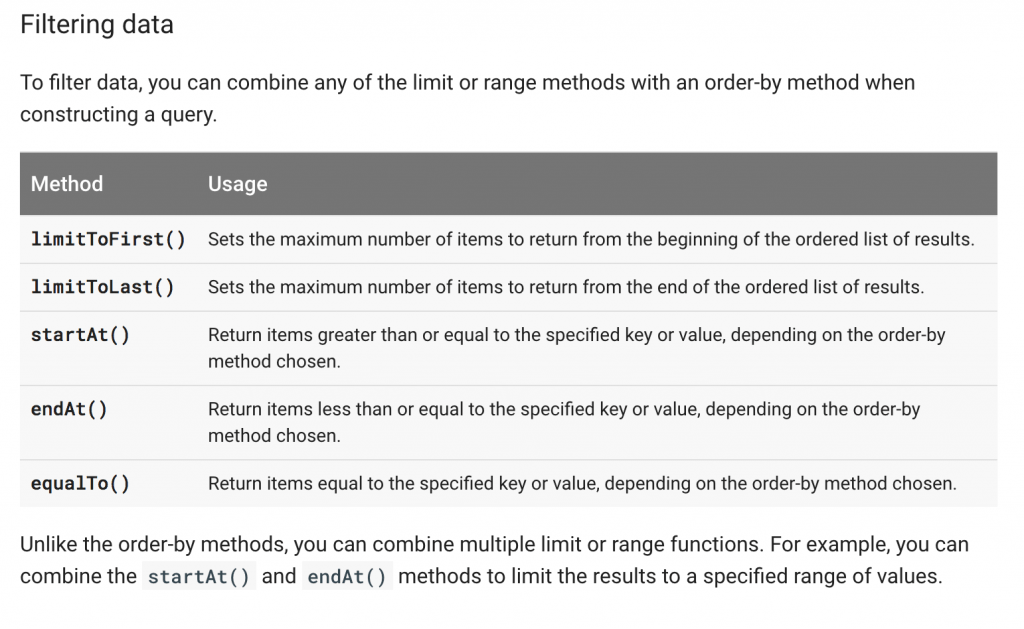
Instead I found a section on the firebase documentation specifically about filtering by child Key:
curl 'https://dinosaur-facts.firebaseio.com/dinosaurs.json?orderBy="dimensions/height"&startAt=3&print=pretty'
This was the code I found, but I had no clue how to include it in my javascript file, curl isn’t something I’d seen before. After some time trying this I finally found a website that would help me.
Javascript:
$scope.filterByUID = function(post) {
if (post.user === authUser.uid) {
return true;
}
return false;
}
HTML: <div class="meeting" ng-repeat="(key, meeting) in meetings | filter:filterByUID">
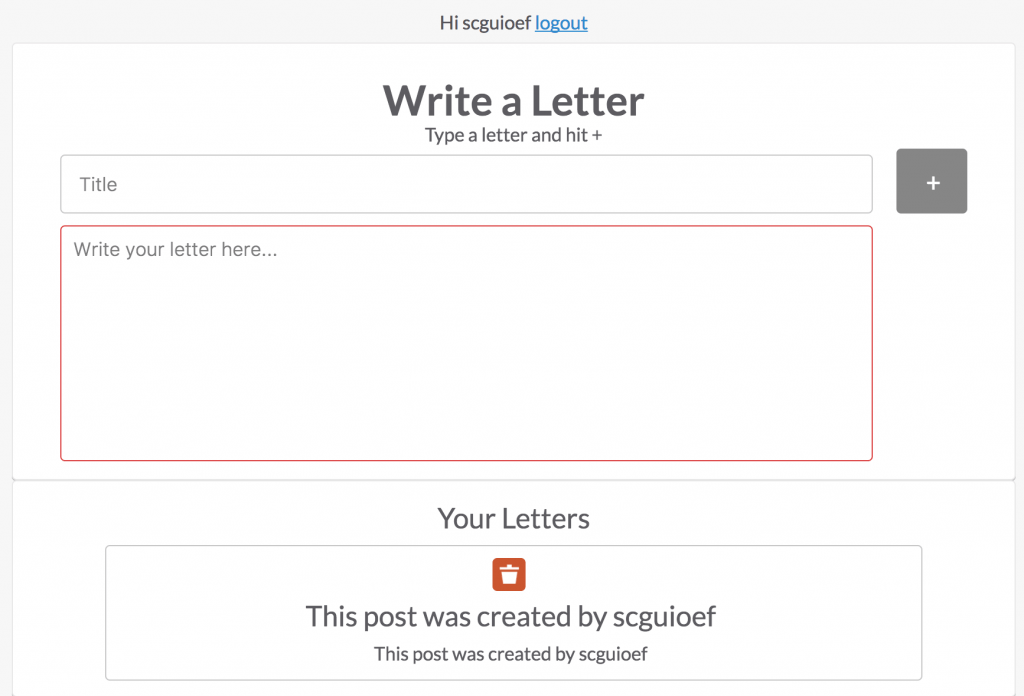
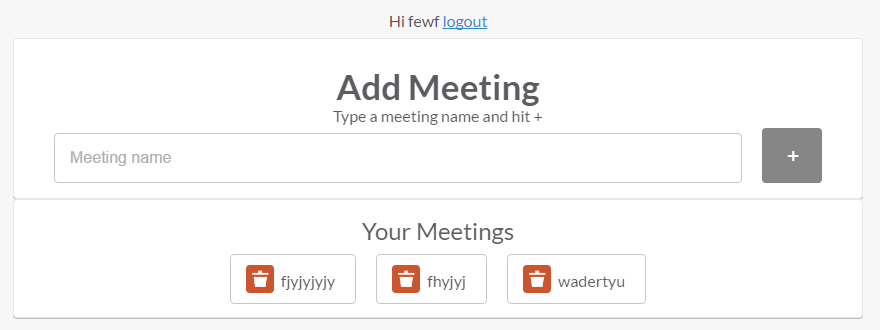
Being my first project ever using javascript this took around 2 days to solve, but you learn something new every day. The result is that my meetings page, which I’ll be repurposing as the account page now shows a list of posts submitted by the current user:
The Website:
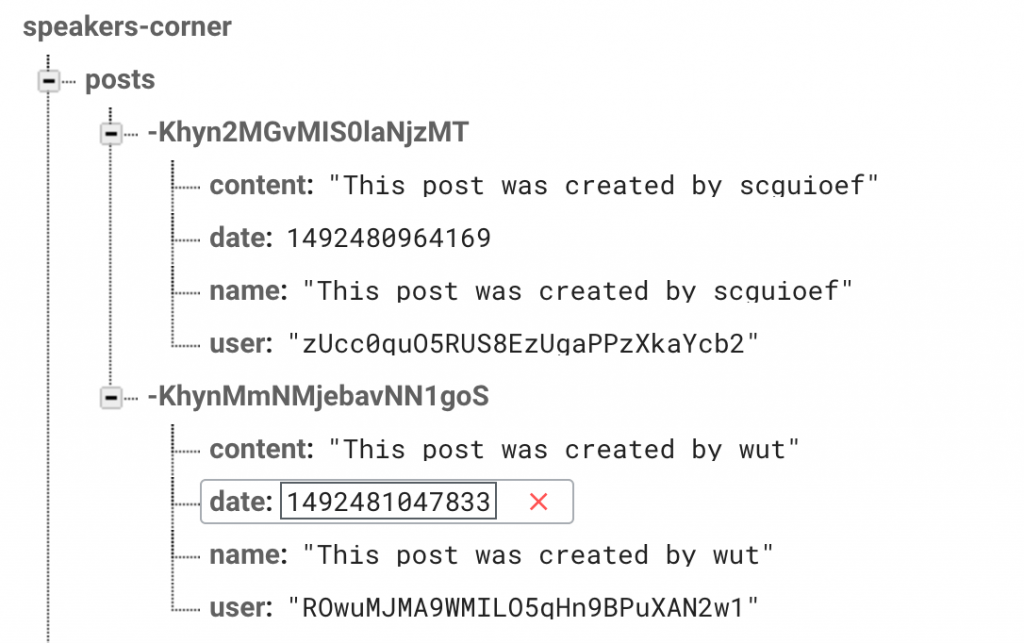
Firebase file structure:
As you can see the post created by wut isn’t shown, there is an issue with this however as the delete button deletes the first post in the list whether it is shown or not. Something I’ll have to fix.