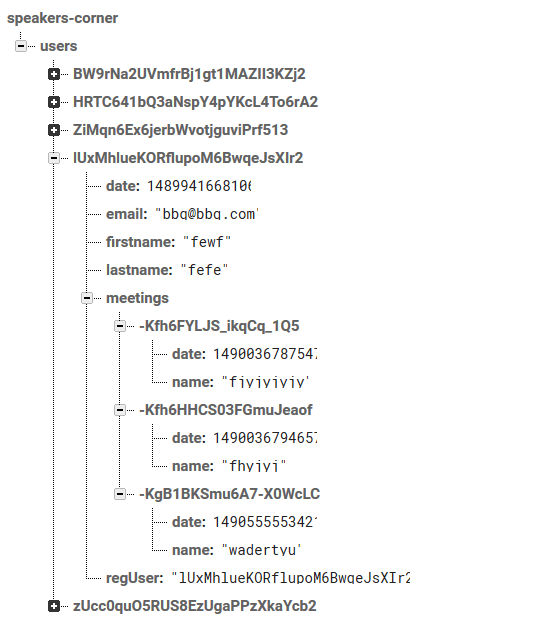
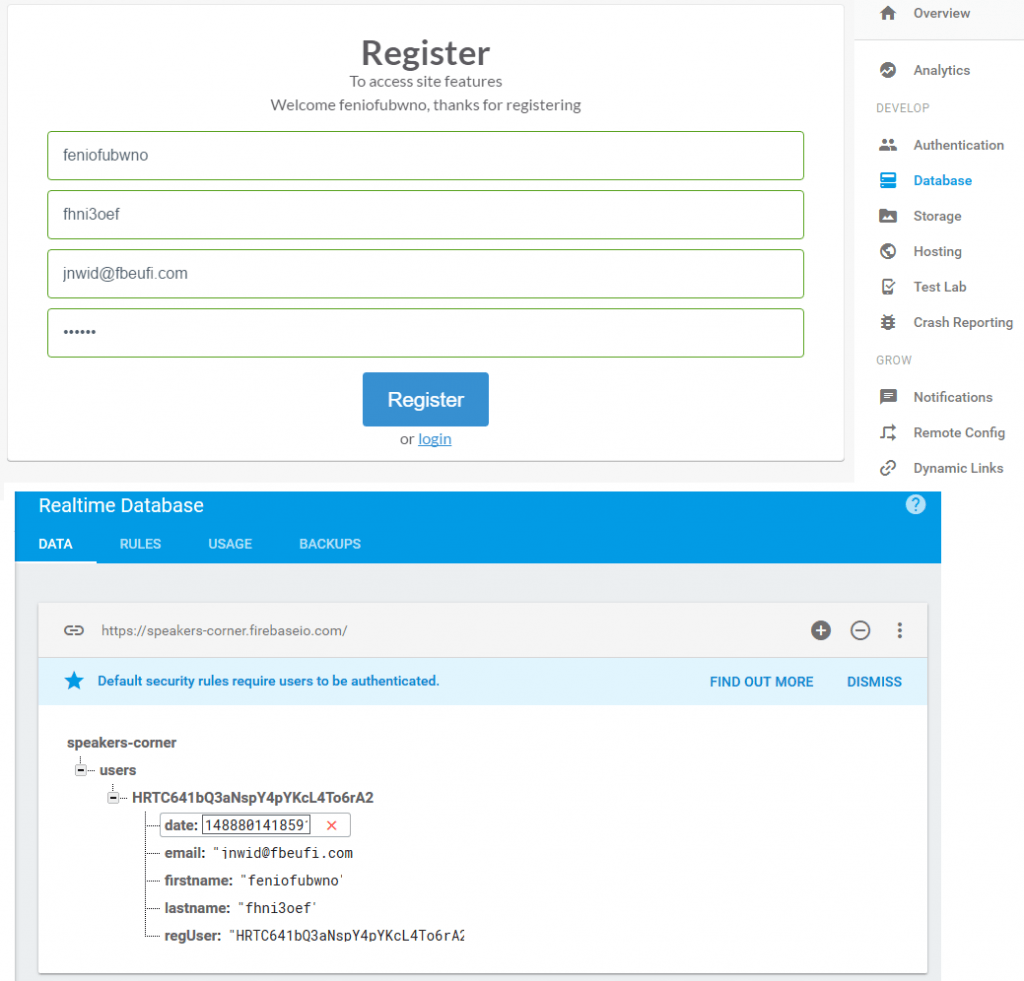
Here is the file structure I’ll be creating in the database:
- Speakers Corner
- User
- User id
- First name
- last name
- Account creation date
- type (a value to allow permissions for moderators and allow for representative accounts later)
- Posts
- Post id’s created by the user
- Post type (Origional Letter or reply)
- Post id’s created by the user
- Account deleted (true/false for soft delete)
- User id
- Posts
- Post id
- Created user id
- Post creation date
- Title
- Letter
- type (a value to allow permissions for moderators and allow for representative accounts later)
- Topic/tags*
- Replies
- <created user id>
- Post creation date
- Letter
- Post deleted (true/false for soft delete)
- Post deleted (true/false for soft delete)
- Post id
- User
I want to separate the posts from the users so that one can be completely deleted easily without affecting the other, if someone wanted their information deleted permenantly from the database I’d just have to delete the ‘User’ folder without the posts they made or the replies being affected.
There may have to be more added to this file structure but as far as I can tell, this is all I’d need.
*Topic/tags is a difficult one to figure out, I need to create an indexing system that allows for any topic to be seen as easily as any other. I can’t account for every possible topic so I’m considering a tag system where the user adds their own custom tags for finding their post in the search. However this would have problems with people adding the most popular tags without it applying to their post, I’ll look into this more but it’s a difficult one to figure out. Allowing users to create topic catagories would be the best I think, but I cant allow anyone to create any catagory or I’d have a hundred catagories for the same thing. How do you catagorize qualatative data?