So I’ve worked out how comunication between the front and back end will work, which I think is great progress considering I had never touched javascript before starting this project.
Here’s the code I learnt and annotated, it is part of the register function after the username and password are created in the database:
.then(function(regUser) { //Firebase returns information which we pass into a variable called reg user
var regRef = ref.child(‘users’)// creates a variable called regRef, it uses the ref variable to link to the database and records data into firebase, .child creates a sub-directory called users.
.child(regUser.uid).set({ //creates a sub-directory named the same as the user ID, pulled from regUser.uid
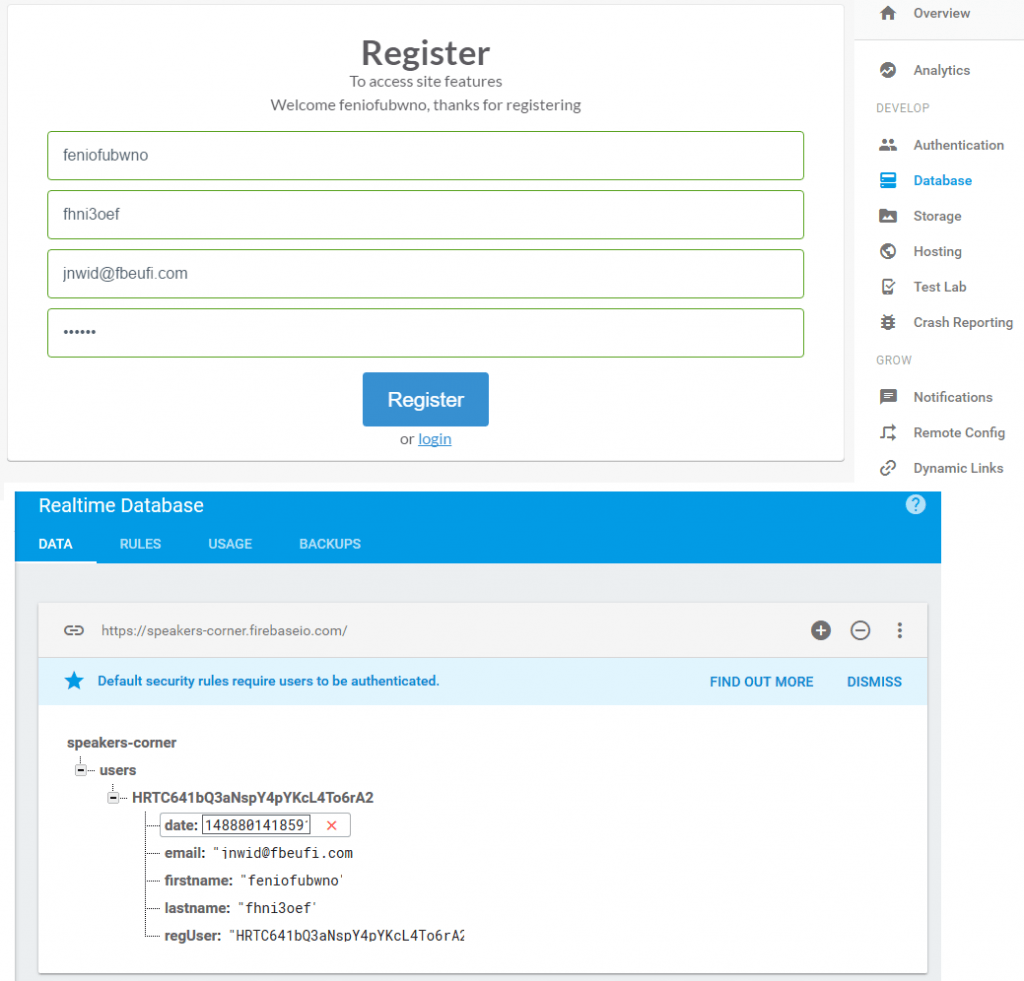
date: firebase.database.ServerValue.TIMESTAMP, //pulls the time from the server, more precise than getting the javascript date
regUser: regUser.uid,
firstname: user.firstname,
lastname: user.lastname,
email: user.email
});
As a side note, the register page is styled from a sample CSS file, the starter files for the lynda tutorial I’m following. It is not the sites design.